固定ページ作成機能を使ってみたい
サイトのコンテンツを増やしたい
4月のWebサイト再開以降,現在のコンテンツはBlogだけで思いついた記事を投稿する日々です。先日,画像スライドショー機能を実装できたので,そこで学んだことを利用してStable Diffusionで作った画像を展示するギャラリーを作ってみました。
baserCMSにはフォトギャラリーのプラグインがない
最近,baserマーケットでMultiverseというフォトギャラリー向きのテーマが公開されていましたが,プラグインはないのでどうやって実現しようかと考えていました。
最初は画像スライドショーで利用しているbxSliderと同じようにjQueryのライブラリをバナー管理プラグインと組み合わせて利用しようと探していましたが,複数バージョンのjQueryを読み込むことは出来ないようだったので,今回はこちらのサイトで紹介されていたモバイル対応レスポンシブギャラリー【HesGallery】を利用することにしました。紹介されているデモサイトを見た感じではシンプルなフォトギャラリーを作ることができそうです。
HesGalleryをダウンロードしてcssとjsを配置する
上記のサイトにダウンロード先のリンクもありましたので,まずはファイルをダウンロードし,hes-gallery.cssを(テーマフォルダ)/webroot/cssフォルダに,hes-gallery.jsを(テーマフォルダ)/webroot/jsフォルダにアップロードしました。
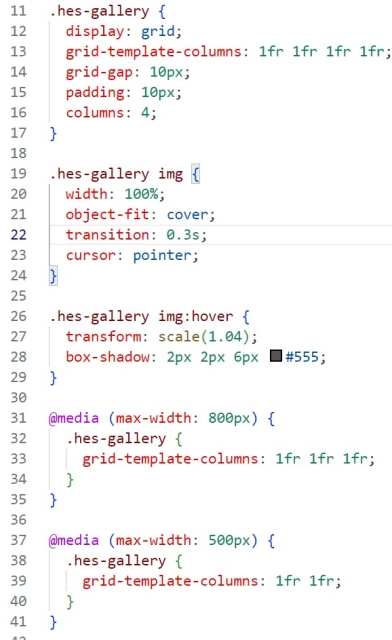
さらに,cssファイルには,一覧表示画面用のhes-galleryクラスに関する記述をダウンロードしたstyle.cssというファイルからコピーして追加しました。
hes-gallery.cssに追加した部分です
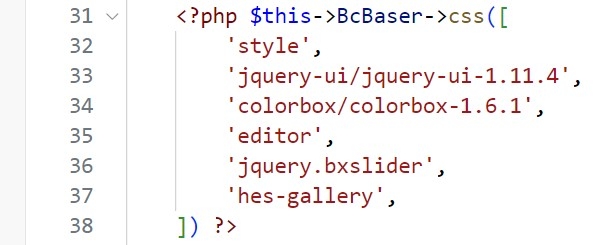
さいごに(テーマフォルダ)/templates/layout/default.phpにcssファイルを読み込むための一文を追加しました。
default.phpファイルです。37行目を追加しています
バナー管理プラグインにギャラリーで公開する画像を読み込む
続いてbaserCMSの管理画面から,バナー管理プラグインの新規バナーエリアを作成し,ギャラリーで公開する画像を読み込んでいきます。今回は設定画面のALT項目に入力した内容を画像の説明文として表示するので,ALT項目に説明文を入力しておきます。リンク先URLは未記入にします。
バナー管理プラグインのバナー追加画面です
固定ページにギャラリーを表示するために必要なファイルを作成する
今回の作業のポイントはここにあります。作成するファイルは多いですが,ほとんどは既存のファイルをコピーして書き直す形になります。
①画像を表示するHTMLの設定をするファイル
(テーマフォルダ)/plugins/Banner/templates/element/banner_block_img.phpをコピーして名前をgallery_block_img.phpとしました。
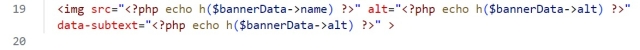
上記の参考サイトの説明を見ながら,下の画像の部分のコードを書き換えて,出力するHTMLの設定を整えました。data-subtext="<?php echo h($bannerData->alt) ?>"とすることで,バナー管理プラグインのALT項目に入力した内容を画像の説明文にしています。変更したのは下の画像の部分と,前後に<picture></picture>タグが入っている行を削除しました。
この部分のコードで出力するHTMLを設定します
②バナーエリアに登録された画像を順番に表示するファイル
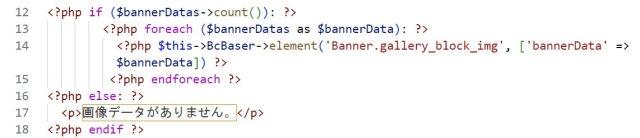
(テーマフォルダ)/plugins/Banner/templates/element/banner_block.phpコピーして名前をgallery_a.phpとしました。元ファイルはリンク先URLが入っているかチェックするなど,複雑な処理をしていますが,今回は不要と思われるコードは削除してシンプルにしています。
変更後のファイルです。元ファイルと比べるとかなりすっきりしています
③固定ページにバナー管理プラグインの画像を呼び出すためのエレメントファイル
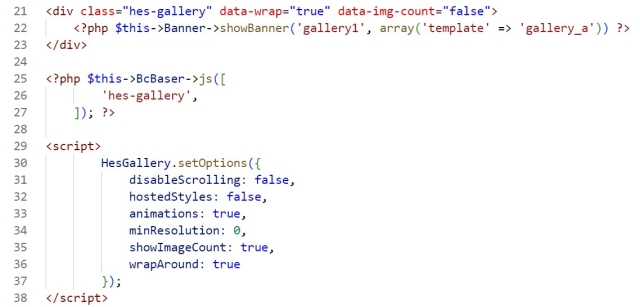
(テーマフォルダ)/templates/element/top_info.phpをコピーして名前をgallery.phpとしました。元ファイルを変更したのは21,22行目の部分で,21行目は参考サイトを見ながらdiv以降の部分を入れました。22行目の「gallery1」はバナー管理プラグインのバナーエリア名,「gallery_a」は②のファイル名です。
変更後のファイルです
25~27行目はhes-gallery.jsの読み込み,29~38行目はHesGalleryのスクリプト(上記の参考サイトで説明されています)を追加しています。
④ギャラリー用の固定ページレイアウト
(テーマフォルダ)/templates/Pages/default.phpをコピーして名前をgallery.phpとしました。
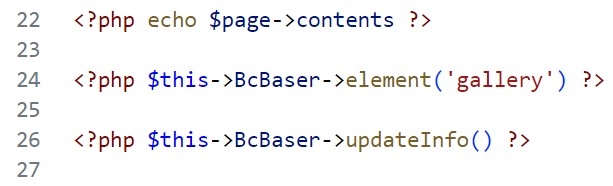
本文と更新日を表示するコードの間に③のエレメントファイルを呼び出す一文を追加します。
24行目を追加して,③のファイルを呼び出します
baserCMSの管理画面で固定ページのレイアウトをこのファイルに変更しておきます。
詳細設定は最初は非表示なので気づきにくいかもしれません
なんとか形になりました
以上の設定で,固定ページ内でバナー管理プラグインを利用したフォトギャラリーを設置することができました。ギャラリーのページが増えたときは,③④のファイルを作成すれば対応することができそうです。























この記事へのコメント
コメントはまだありません。
コメントを送る