ようやく念願のローカルお試しサイトが(多分)完成しました。Dockerの操作も少しは慣れたかな…
FTPで公開サイトのデータと入れかえ
先日構築したDockerを使ったローカルサーバ環境に公開サイトのデータをアップロードしてみました。baserCMS公式サイトのこちらの記事を参考にして作業を進めたのですが,なぜかエラーが出てサイトが表示されませんでした。(/config/install.phpの設定ミスが原因だったのですが,この時はまだ気づいていません)

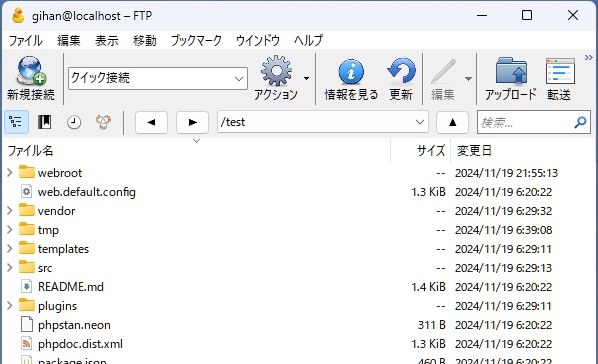
Dockerで構築したローカル環境にCyberDuck(FTPアプリ)でアクセスしています。
レンタルサーバの公開サイトと同じ感覚で操作できます。
新たにLAMP環境を構築
なぜかうまくいかないので,こちらのサイトを参考にして,新たにLAMP環境を構築することにしました。Apache,PHP,MySQL,phpMyAdminは上記の記事内のものを利用し,FTPは以前設定していたコンテナをそのまま使いました。

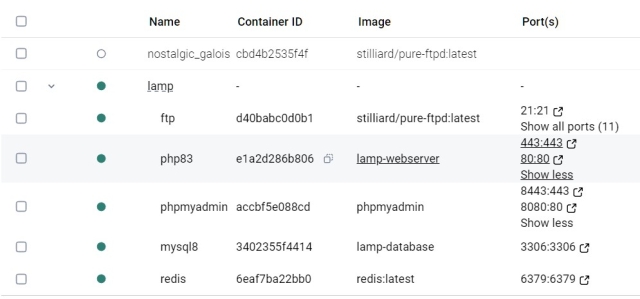
Dockerアプリでのコンテナ表示です。SMTPサーバ機能がなかった…
新規インストールでかなり悩む
新たに構築したLAMP環境に公開サイトのデータをコピーしたのですが,またもやエラーが出てサイトが表示されませんでした。(これも/config/install.phpの設定ミスが原因ですが,まだ気づいていません)
とりあえず新規インストールをしてみたところ,今度はデータベースの接続テストがうまくいきません。docker-compose.ymlファイルの設定をいろいろ確認して,データベースホスト名が間違っていることに気づくまでにかなりの時間がかかりました。

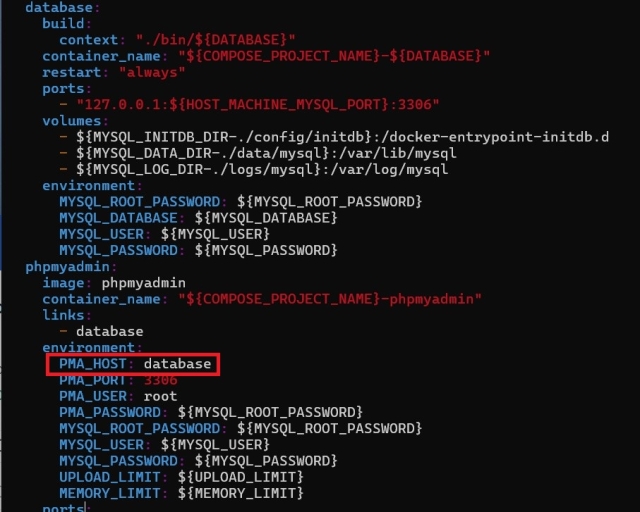
docker-compose.ymlファイル(一部)です。
データベースのホスト名がdatabaseであることにやっと気づきました。
ようやく接続テストをパスして,インストール完了しました。汎用のLAMP環境に公式サイトからダウンロードしたbaserCMS5.1.3を使ったので,バージョン表記も正しく,インストールモードにもなっていませんでした。
再度FTPで公開サイトのデータと入れかえ
新規インストールができたので,もう一度公開サイトのデータと入れかえる作業をしました。データベースホスト名も新規インストール時のものに変更したので大丈夫と思ったのですが,またもやエラー表示がでてしまいました。/config/install.phpをチェックすると,データベースのログインIDとパスワードの部分がFTPのものになっていたことに気づいて修正したところ,無事に公開サイトが表示されました。最初に構築した環境でうまくいかなかったのもこれが原因でした。

無事に公開サイトが移設できました。URLがlocalhostになっていることで確認できます。
ローカルお試しサイトとしての動作チェック
簡単にチェックしたところ,管理者としてログインできて管理画面も表示できました。画像のリンク切れなどもなさそうなので,サイト移設はうまくできているみたいです。
あとはbaserCMSのオートアップデートが公開サイト同様にできればOKかなと考えています。次のアップデートでチェックする予定です。
新しい機能追加やカスタマイズ,アップデートのテストに活用していきたいです。メールマガジンでお知らせが来ましたが,Burger Editorやバナー管理プラグイン,サイトテーマのbaserCMS5.1系対応版が出ているようなので,それらのテスト用にもこのローカルお試しサイトを活用したいです。















この記事へのコメント
コメントはまだありません。
コメントを送る