新しい画像スライドショーを覚書として残しました。baserCMSで画像のスライドショーを設置したい方は是非ご覧ください
Swiper.jsをダウンロードしてcssとjsを配置する
まずは必要なファイルをダウンロードし,swiper-bundle.cssを(テーマフォルダ)/webroot/cssフォルダに,swiper-bundle.jsを(テーマフォルダ)/webroot/jsフォルダにアップロードしました。
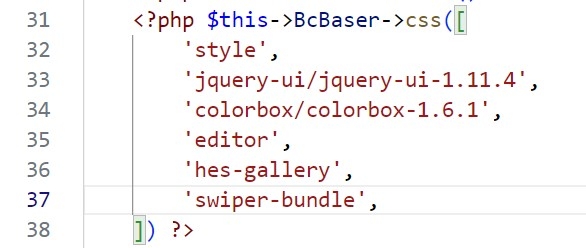
そのあと(テーマフォルダ)/templates/layout/default.phpにcssファイルを読み込むための一文を追加しました。
37行目が追加した部分です
必要なファイルを作成する
作成するファイルは多いですが,ほとんどは既存のファイルをコピーして書き直す形になります。ギャラリーコンテンツを設置するときとほぼ同じ作業内容です。
①画像を表示するHTMLの設定をするファイル
(テーマフォルダ)/plugins/Banner/templates/element/banner_block_img.phpをコピーして名前をswiper_block_img.phpとしました。
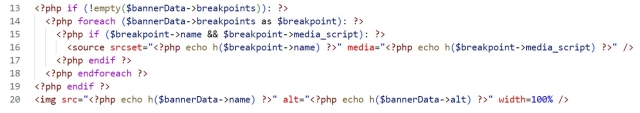
参考にしたWebサイトの説明を見ながら,imgタグのコードを書き換えて,出力するHTMLの設定を整えました。前後に<picture></picture>タグが入っている行も削除しています。
書き換えたのは20行目です
②バナーエリアに登録された画像を順番に表示するファイル
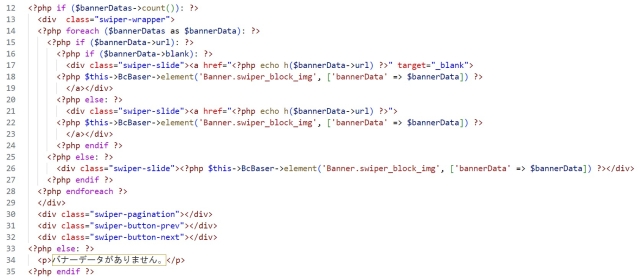
(テーマフォルダ)/plugins/Banner/templates/element/banner_block.phpコピーして名前をswiper_banner.phpとしました。参考にしたWebサイトのHTML出力例を見ながら,余分なタグを出力しないように設定しました。
ページネーションが不要な時は30行目,前後の画像に移動する矢印が不要な時は31,32行目を削除するといいです
③バナーを表示するページのレイアウトファイルにバナー管理プラグインの画像を呼び出すためのエレメントファイル
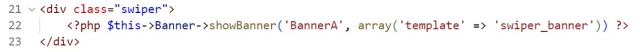
(テーマフォルダ)/templates/element/top_info.phpをコピーして名前をtop_banner.phpとしました。22行目の「BannerA」はバナー管理プラグインのバナーエリア名,「swiper_banner」は②のファイル名です。
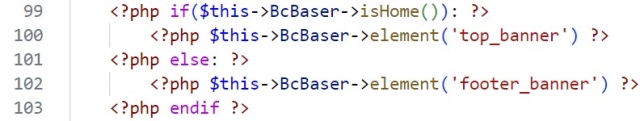
最後に(テーマフォルダ)/templates/layout/default.phpのにこのエレメントファイルを読み込むための一文を追加しました。
トップページとそれ以外のページで②のファイルが異なるのでifコマンドで分岐しています
④swiper-bundle.jsの読み込みとバナーの表示設定をするエレメントファイル
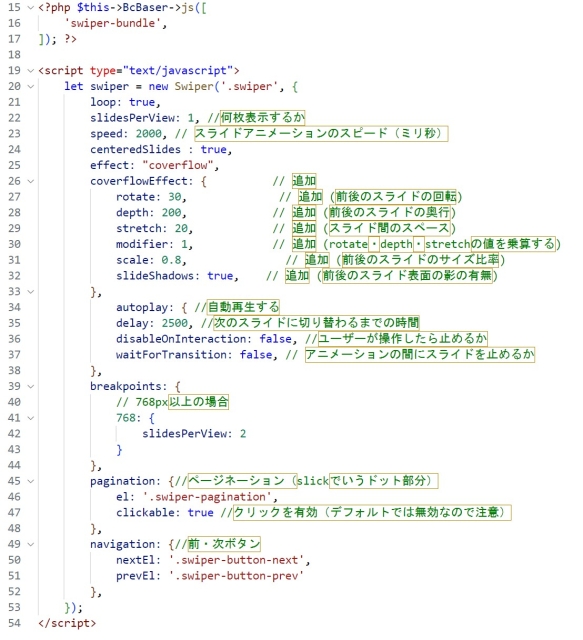
(テーマフォルダ)/templates/elementフォルダ内に新規にファイルを作成して名前をswiper_top.phpとしました。最初の3行はswiper-bundle.jsの読み込みで,<script>タグの部分がバナーの表示設定です。参考にしたWebサイトの説明を見ながら作成しました。
<script>タグの部分はどのようにバナーを表示させるかで内容が変わります
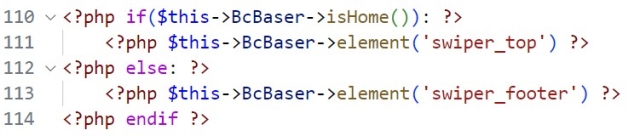
最後に(テーマフォルダ)/templates/layout/default.phpの</body>タグの直前にこのエレメントファイルを読み込むための一文を追加しました。
トップページとそれ以外のページでバナーの表示の仕方が異なるのでifコマンドで分岐しています
オプション設定がたくさんあります
今回,Swiper.jsの使い方を調べて複数のサイトの記事を参考にしましたが,オプション設定が非常に多いことに驚きました。画像を表示するエフェクト,前後の画像に移動する矢印,ページネーションなど細かく設定することができるようです。今回は予め作っていた1232x400ピクセルの画像を使いましたが,今後は設置する場所やエフェクトに合わせて画像サイズを変えてみたいですね。
現在はバナー管理プラグインに登録した画像を使っていますが,Blogのアイキャッチ画像を取り出してスライショーが作れると面白そうですね。





















この記事へのコメント
コメントはまだありません。
コメントを送る