ローカル環境に当サイトのコピーを作ってみました
アップデートや新機能実装のテスト用に構築
7月のアップデート失敗の教訓として,当サイトのコピーをローカル環境に構築してお試し用に使うことを考えていました。
アプリのみインストールしてそのままにしていたので,思いきって作業しました。
まずはデータをダウンロードして配置
FTPで当サイトのデータをダウンロードし,レンタルサーバのコントロールパネルからphpMyAdminにアクセスしてデータベースをエクスポートしました。
WebサイトのデータはそのままXAMPPのhtdocsフォルダに移動し,データベースはXAMPPのphpMyAdminからインポートしました。
7月のアップデート失敗の時に何回も行った作業なのでスムーズにできました。
公式ガイドを見ながら設定
こちらの公式ガイドの別環境への移設について書かれている手順通りに作業しました。
- 一時ファイルを全て削除する /tmp/ フォルダ内のファイルをすべて削除しました。
- ログ・ファイルを全て削除する /logs/ フォルダ内のファイルをすべて削除しました。
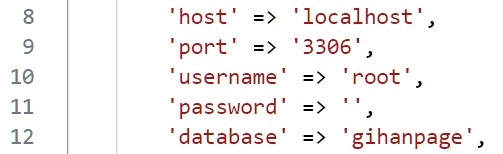
- データベース設定の変更 /config/install.php を開き、サーバーの環境にあわせて設定内容を変更します。 変更したのはhost,username,passwordの3つです。XAMPP環境のデータベース名が異なる場合はdatabaseも変更が必要です。 同じような設定が2か所ありますがdatabase以外はどちらも同じにしています。

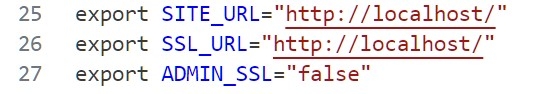
- 環境設定の変更 環境に合わせて /config/.env の編集が必要です。主に SITE_URL と SSL_URL を環境に合わせて調整します。 変更したのはSITE_URL,SSL_URL,ADMIN_SSLの3つです。XAMPP環境ではSSLが使えないのでそれに合わせて設定しています。

これ以降も必要な設定について書いてありますが,今回はここまでの変更で大丈夫でした。
無事に当サイトのコピーができました
これでテスト用環境が整いました。手始めにbaserCMSを5.1系にアップデートするために脱プラグインするテストに使う予定です。
まずはギャラリーコンテンツの刷新に着手しようと考えています。
















この記事へのコメント
コメントはまだありません。
コメントを送る