脱プラグインしてbaserCMSをアップデートしたい
ギャラリーコンテンツの構成
当サイトのギャラリーコンテンツの構成はバナー管理プラグインとHesGalleryというJavascriptのプラグインの組み合わせで構成しています。
ギャラリーの画像とキャプションの登録がバナー管理プラグインの管理画面でできるのでGUIが利用できて便利です。
HesGalleryのみで機能を実装する
バナー管理プラグインはbaserCMS5.1では動作しないため,上記のGUIでやっていた画像とキャプションの登録を手動で行うことで脱プラグインしようと考えています。
構築したばかりのローカル環境お試しWebサイトで作業をしました。
まずは既存のギャラリーをリニューアルします。もともとのギャラリーの画像は/webroot/files/bannersフォルダ内にあるので,これを/webroot/files/gallery/1(数字はギャラリー番号)フォルダにコピーします。
つぎに画像のファイル名を順番に01.jpg~16.jpgとします。バナー管理プラグインを使うと自動でファイル名も変えてくれるからやっぱり便利ですね。
さらに(テーマフォルダ)/templates/element/top_info.phpをコピーして名前をgallery.phpに変更したファイルを編集します。
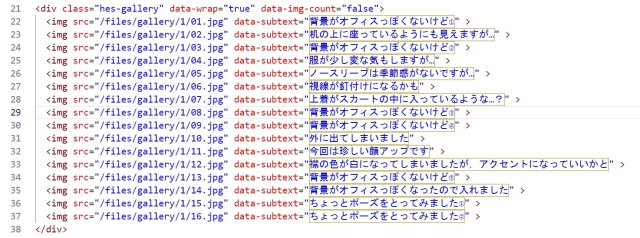
上の画像の21行目と38行の間にもともとあった1行を削除して上記のように16行追加しています。
data-subtext=”~”の~部分が画像のキャプションになります。コードの中に直接入力しないといけないのでスマートではないですが…
見た目はまったく変わっていませんが,作業としてはこれだけで既存のギャラリーをリニューアルできました。
新しいギャラリーを作るときは…
今後新しいギャラリーを作るときは以下のような作業工程になります。
①画像はファイル名を01.jpg~16.jpgに統一してギャラリーごとにフォルダに入れてFTPでアップロードする。
②(テーマフォルダ)/templates/element/gallery○.phpをコピーして上の画像の16行の画像のパスとキャプションを書き換える。
③(テーマフォルダ)/templates/Pages/gallery○.phpをコピーして書き換える。
(こちらの記事の通りです。)
将来的には…
画像の登録やキャプション設定などは管理画面からGUIでできる方が便利だということを実感しました。baserCMSのカスタムコンテンツを利用して実現できるかなと考えているところです。
追記
同じやり方で画像スライドショーもバナー管理プラグインを使わずに実装することができましたので,公開サイトもアップデートしました。現在はバナー管理プラグインとBurger Editorを削除して脱プラグインを進めています。Burger Editorを削除した影響でここ数か月分のBlogの画像表示が変わっていますがご容赦ください。
















この記事へのコメント
コメントはまだありません。
コメントを送る