これでBurger Editorなしでも大丈夫?!
画像を並べるテンプレートがほしい
前回の記事でbaserCMSに標準装備のエディタテンプレートを使えるようにできたことに気をよくした私は,オリジナルのエディタテンプレート作成に着手しました。
Stable Diffusionで生成した画像をサンプルとして並べることがあるので,画像を横に2個並べるテンプレートと3個並べるテンプレートを作ることにしました。
CSSについて調べる
まずは,CSSをどう設定すればいいか調べました。こちらのサイトの記事などを参考にしてdisplay:flexというタグを使うことにしました。
エディタテンプレート用のCSSファイルであるcontents.cssに以下のタグを追加しました。
エディタテンプレートを設定する
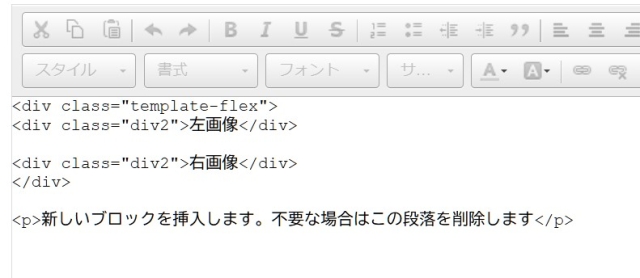
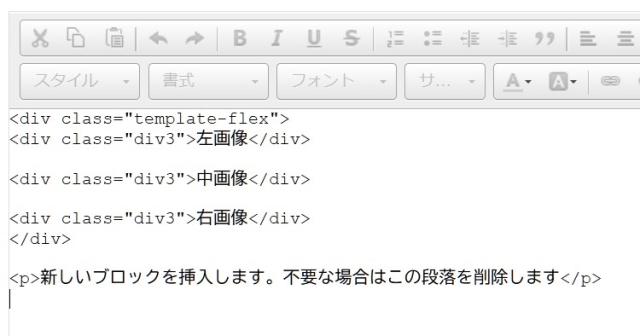
次はbaserCMSの管理画面でエディタテンプレートを作成します。画像2個用と3個用の2つを以下のようなタグで作成しました。
こんな感じになりました
横に2個並べる(FLUX.1)
横に3個並べる(SDXL Pony系)
画像間の余白がつかないことが気になりますが,うまくできたと思います。ウインドウの横幅を小さくすると画像は折り返して1列になるようにしています。キャプションを入れたときの動作は検証していませんが,次の機会にやってみたいと思います。
これで,Burger Editorほどではありませんが,少しは凝ったレイアウトで記事が書けそうです。
標準テンプレートも作り替えようかな
今回作成したテンプレートはdisplay:flexタグを使用しましたが,標準テンプレートはfloatタグを使用しています。レスポンシブ対応するに際に2段組みは折り返した方がいいかなと感じたので,次は標準テンプレートをdisplay:flexタグで作り替えようと思います。























この記事へのコメント
コメントはまだありません。
コメントを送る