前回作成したものを改良しました
画像の間に余白をつくる
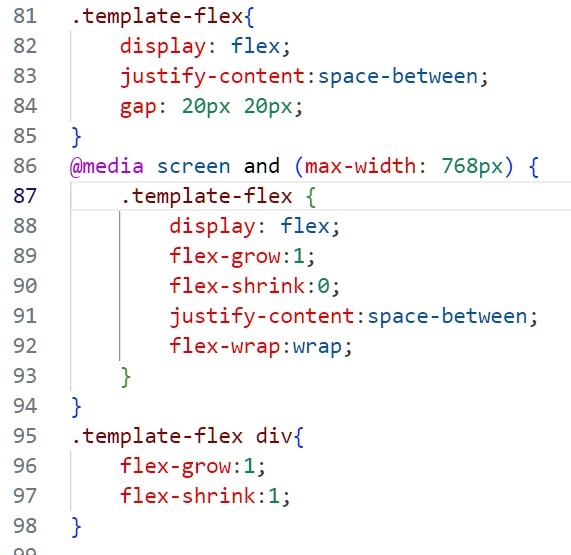
前回作成したCSSでは画像の間に余白ができなかったので,Web上の情報を色々調べました。調べる中で,justify-contentタグはtemplate-flexクラスの方に入れないといけないようだったので修正し,gapタグを入れたところ余白ができました。
横幅を分割をするクラスを変更
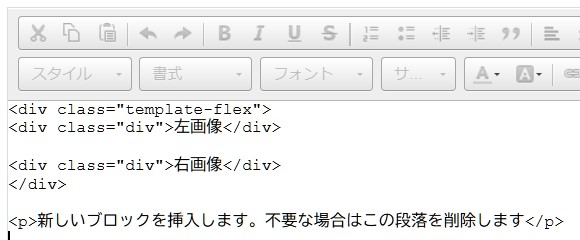
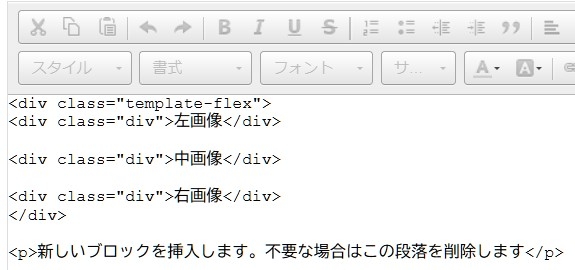
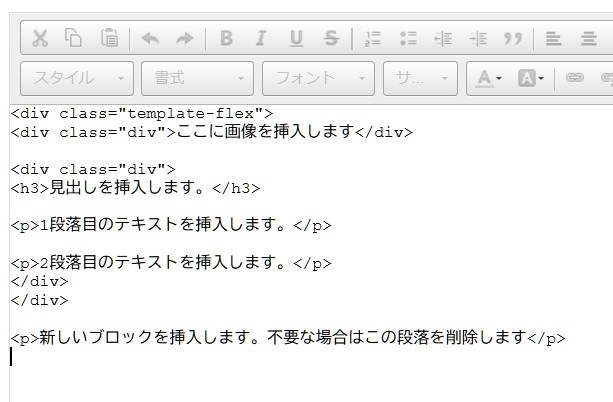
前回作成したCSSでは2分割用と3分割用の2種類のクラスを用意したのですが,分割した領域の幅の指定をwidthタグからflexタグに変更したところ,クラスが1つでどちらにも対応できるようになりました。



















この記事へのコメント
コメントはまだありません。
コメントを送る