このアイキャッチ画像はSD1.5で生成したものにDetail Daemonをかけてみました
SD1.5モデルで画像が生成できない
先日よりSDXL用,FLUX.1用とワークフローを作り直しました。かなり使いやすくなったのですが,SD1.5モデルで画像が生成できないことに気づきました。
今まで使っていたワークフローはSD1.5とSDXLのどちらのモデルにも対応できていたので気にしていなかったのですが,先日再構築したSDXL用のワークフローはSDXL専用のノードがあるので使えないようです。
SD1.5用のワークフローを検索してみる
こちらのサイトにあったワークフローをダウンロードしました。シンプルな感じです。
512×768ピクセル,25stepsで1枚3.3秒くらいでで生成できました。さすがに速いです。ここから必要な機能を実装していきます。
何も追加していない素の状態です
ClipSkipとLoRAを組み込む
SDXLでは画像に変化がなかったのでClipSkipですが,SD1.5ではどうなるか試してみました。結果は同じシード値でも結構画像が変わることがわかりました。WebUI Forgeをメインで使っていたころはClipSkipは2に設定するのが普通だったので今回は組み込むことにしました。
ClipSkipを2の状態にしました。画像が変化しているのがわかります
LoRAは以前からJapaneseDollLikenessやFlat2を使っていたので追加してみました。生成時間は最初の1枚だけ読み込み時間がかかりますが,2枚目以降は変わらず3.3秒です。
更にLoRAを追加しました。見覚えのあるSD1.5の画像に近くなってきました

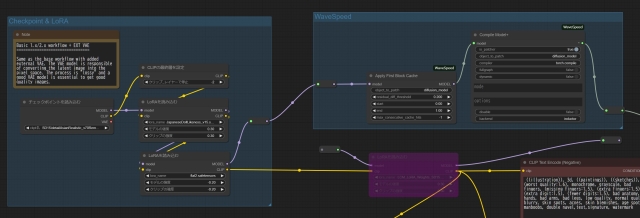
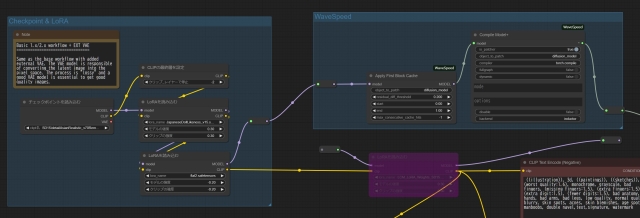
左側の縦に3つ並んでいるノードがClipSkipとLoRAのノードです
アップスケール機能を組み込む
さすがに512×768ピクセルでは解像度が低いのでアップスケール機能を組み込むことにしました。こちらのサイトを参考にしてノードを追加し,現在使っている832×1216に近くなるように倍率を設定しました。アップスケールモデルは4xUltraSharpでUpscale Image Byノードのscale_by値は0.4にしました。今回は生成速度優先で書き込み量を増やしたりの処理はせずに元画像をそのままアップスケールしています。
この設定で画像サイズが819×1,229ピクセル,1枚6.3秒くらいで生成できました。

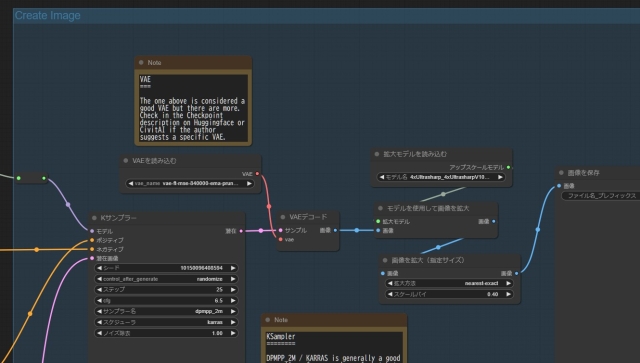
アップスケールは右側の縦に3つ並んでいるノードで行っています
高速化ノードを組み込む
まずはComfy-WaveSpeedを入れてみました。ノードをどこに入れるか迷いましたが,LoRAとKSamplerの間に入れてテストしました。結果は最初の1枚が30秒弱,2枚目以降は5秒くらいで,SD1.5で使えるか不明でしたが若干高速化しました。SDXLより気持ち速いくらいです。
Comfy-WaveSpeedを組み込んだ画像です。若干変化します
思ったよりも高速化しないので,LCM LoRAを使ってみたところ,10stepsで1枚4.8秒とほぼ同じでした。どちらも高速化しないときの画像と比べると若干変化するのでとりあえず切り替え式でどちらも使えるようにしています。
LCM LoRAで生成しました。こちらも若干変化します

右上の2つのノードがWaveSpeed,下の紫のノード(通常はバイパスしています)がLCM LoRAです
LLMプロンプト生成機能を組み込む
この部分はSDXLやFLUX.1と同じものです。画像を生成する時間よりもこちらの方に時間がかかりそうですが…
何とか完成しました
完成したワークフローは色々機能を追加したのでSD1.5用なの?と思うほど大きくなりました。生成時間は1枚4.8~5秒で,SDXLが最速5秒台なので微妙なところではあります。下のサンプル画像はChilled RemixとDetail Asian Realisticを使いました。
Detail Asian RealisticはAi Angel Fluxと同じく画像生成AI関連でいつも参考にしている西川和久さんがXで紹介されていたモデルです。サンプル画像を見るとSD1.5もまだまだ現役で使いたいと思わせる感じです。
こちらはChilled Remixです。久しぶりに使いましたがやっぱりいいです
新たにインストールしたDetail Asian Realisticです。こちらもとてもいい感じです

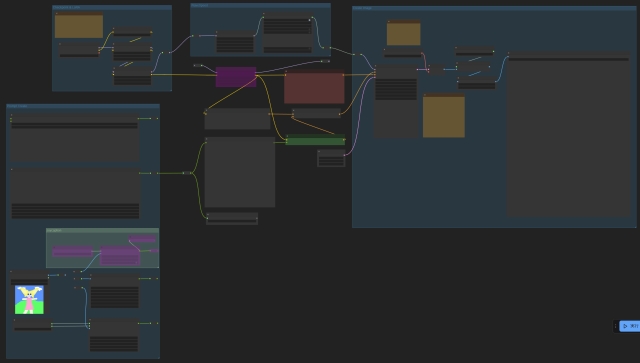
ワークフロー全体です

























この記事へのコメント
コメントはまだありません。
コメントを送る