当サイトを再開したときから気になっていたところを修正しました。
Webサイトのロゴが小さく表示される
これがとても気になっていました。テンプレートのロゴと同じ大きさで作成したのに,Macで見ると下の画像のように明らかに小さく表示されてしまうのです。どこを修正すればいいかわからなかったので,そのままにしていました。
ユーザーズフォーラムに質問がありました
先日baserCMSの公式ユーザーズフォーラムを見るとこのことについて質問をしている人がいるのを発見しました。内容を見ながら/vendor/baserproject/bc-front/webroot/cssにあるstyle.cssというcssファイルを/plugins/BcThemeSample/webroot/にcssフォルダを作成してコピーしてから編集しました。
端末によって大きさを調整できるように変更
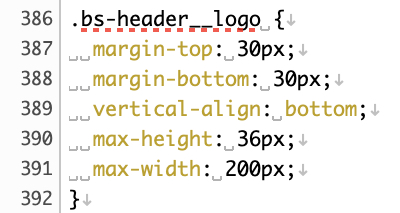
cssファイルは変更しやすいようにたくさんのコメントがついていました。それを頼りに変更箇所を探し,390行目付近にヘッダのロゴについての記述があるのを発見しました
max-heightとmax-widthの数値を変更したところ,ロゴ画像のサイズが変わりましたが,サイズによってはスマートフォンで見るときにメニュー表示のボタンとロゴが重なるので,私はパーセント指定で70%にしました。
Mac,iPhone,Rakuten Miniで表示を確認したところ,端末の画面の大きさに合わせてロゴの大きさも変わりました。下の画像はMacで表示した時のものですが,上の画像と比べると明らかに大きくなっています。
些細な変更ですが,気になっていたところなのでちょっと嬉しいカスタマイズでした。


















この記事へのコメント
コメントはまだありません。
コメントを送る