覚書として記事にしました
Webサイトに彩りと動きを加える
現在,当サイトのフッタ上に設置している画像スライドショーはbaserCMSのバナー管理プラグインとjQueryのbxSliderを組み合わせて実現しています。
これまでにいろいろと試したことを覚書として記載しておきます。
利用するファイルについて
新たに作成したファイルや変更をした既存のファイルは以下のようになります・
- (テーマフォルダ)/webroot/css/jquery.bxslider.css
ダウンロードしたbxSliderの中に入っているcssファイルです。上記の場所にFTPでアップロードして,(テーマフォルダ)/templates/layout/default.phpファイルに一文追加して読み込みます。
36行目を追加しています。
このファイルはこちらのページを参考にして,以下の2点を変更しました。
変更点(1) デフォルトで画像の周りに表示されるグレーの枠を消すようにbx-wrapperクラスを変更しました。
(変更前)
(変更後)
変更点(2) 横幅100%で画像を表示するためにbxslider imgクラスを追加しました。
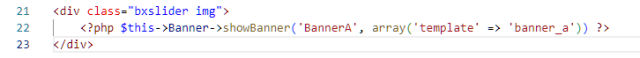
- (テーマフォルダ)/templates/element/top_banner.php
新規に作成したエレメントファイルで,画像スライドショーを呼び出すためにヘルパーコマンドを記述しています。直接画面表示用のphpファイルに入れてもいいかと思います。
21行目のclass=”bxslider img”は横幅100%で画像を表示するためです。
22行目のBannerAはbaserCMSの管理画面で登録したバナーエリア名で,banner_aはバナー表示用のテンプレートファイルです。
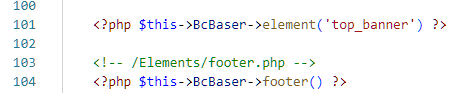
- (テーマフォルダ)/templates/layout/default.php
デフォルトの画面表示用phpファイルです。今回はすべてのページのフッタ上に表示するようにしているので,このファイルの中でエレメントファイル(top_banner.php)を呼び出すようにしています。
フッタの上に表示したいので104行目にあるフッタのエレメントファイルを呼び出すコードの前に101行目の画像スライドショー用のエレメントファイルを呼び出すコードを入れました。
- (バナー管理プラグインフォルダ)/templates/element/banner_a.php
同じフォルダにあるbanner_block.phpをコピーして編集したもので,bxSliderの細かい設定を追加しています。詳しい設定内容については次の項に書いています。
bxSliderの設定
上記のbanner_a.phpを変更することで,スライドショーの表示の仕方をいろいろ変更できます。
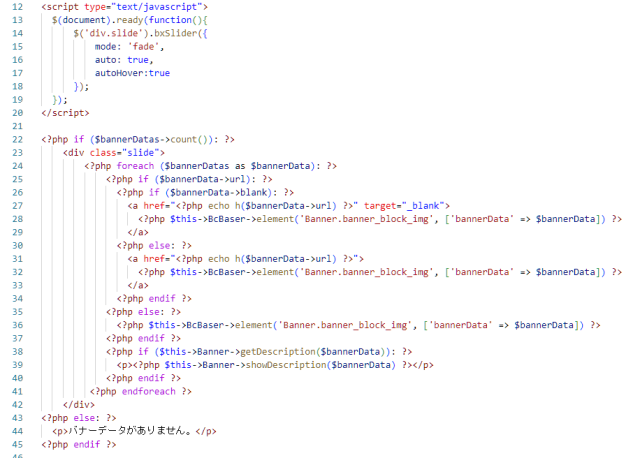
- 設定1 1枚の画像を横幅100%で表示
前半のscriptタグの部分がbxSliderの設定です。mode: 'fade', は画像のトランジションをフェードにする,auto: true, は自動で画像を切り替える autoHover:true, は画像の上にマウスポイントを移動するとスライドショーが一時停止する。
後半の部分はコピー元のbanner_block.phpを書き替えています。見つけられなかったクラス表記とliやulタグの部分を削除しました。
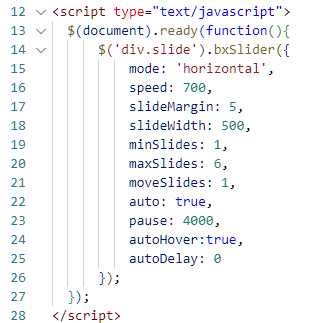
- 設定2 数枚の画像を横幅100%で表示(カルーセル)
カルーセル表示に関係があるオプションは以下の通りです。slideMargin: 5, は画像と画像の隙間の設定 slideWidth: 500, は1つの画像の横幅 minSlides: 1, は画面に表示する画像の最小数 maxSlides: 6, は画面に表示する画像の最大数 moveSlides: 1, は移動する画像の数
- 何故かできないオプション設定
bxSliderの設定について解説しているウェブサイトは多く,今回参考にして色々設定しましたが,画像移動用の矢印表示や任意の画像に移動できるページャーはオプションで設定しても機能しませんでした。引き続き色々試してみようと考えています。
色々活用したいですね
やっと使い方がすこしわかってきました。現在は,フッタ上の画像スライドショーの設定をトップページとその他のページで別にしています(画像は同じですが…)
今後も時間をかけていろいろ使い方の研究をしていきます。























この記事へのコメント
コメントはまだありません。
コメントを送る