Blogの記事をiPhoneで見ていると,本文中の画像がはみ出していることに気がつきました。
baserCMS5対応のテーマはなかなか出てこない
日々,baserマーケットをチェックしていますが,アップデートしたばかりなので最新バージョンに対応したテーマは出ていません。サンプルのテーマはシンプルなものなので,これを少しずつカスタマイズしているところです。対応テーマはゆっくり探しながら,まずは中身を充実していこうという感じです。
Blogの記事をiPhoneで見ると…
本文中に貼り付けた画像が画面からはみ出していることに気がつきました。横向きでは大丈夫ですが,縦向きはほぼはみ出しています。
どうにかして直せないものかと調べていると,公式サイトのユーザーズフォーラムの中に同じ質問をしている方の投稿を見つけました。内容はバージョン4のものだったので,対応するcssファイルらしいものを探してそれらしいところを変更してみましたが,効果なし。メジャーバージョンアップということで,色々変わっているようです。
思いがけないところから解決法が…
ネット上にもバージョン5の情報はほぼない状態なので,ユーザーズフォーラムで質問してみようかと考え,とりあえず対策は後日と思いながら編集画面に貼り付けた画像を右クリックすると,なんと「画像のプロパティ」なる項目があるではないですか。
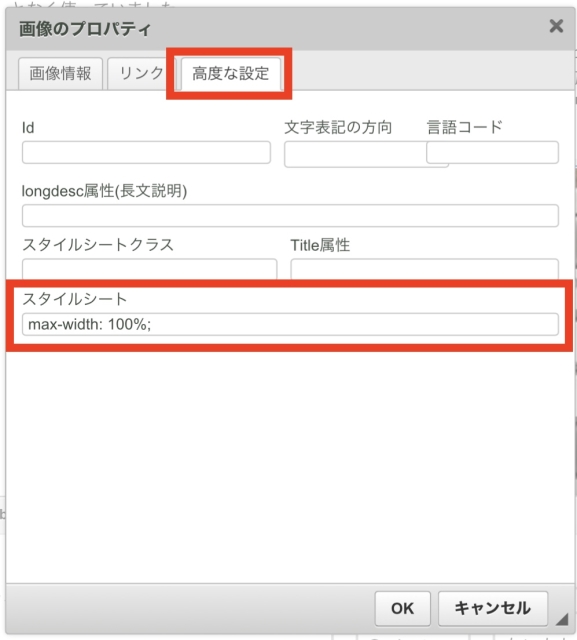
そのウインドウには高度な設定というタブがあり,タブを開くとスタイルシートという入力欄を見つけました。
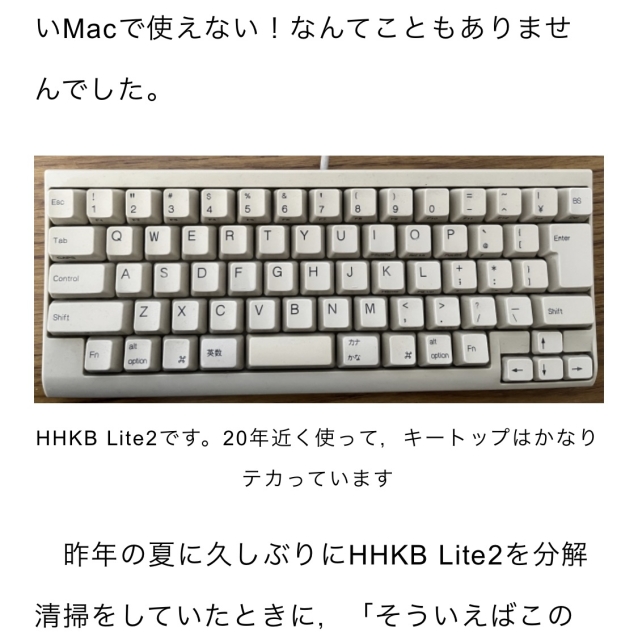
思わずここではないかと感じてmax-width:100%;と入力して保存し,iPhoneで確認したところ,めでたく画像がはみ出さなくなりました。やった〜!
この画像のプロパティを使うと貼り付ける画像の大きさなども柔軟に変更することができるようです。
キャプション付きの場合はもうひと工程
画像だけのときはこれでOKなのですが,キャプション付きの画像は変更するところがもうひとつあります。
画像を右クリックして「Divコンテナを編集」を選び,高度な設定タブを開いてスタイルシート欄の「width:640px」となっている部分を「width:100%」に変更して保存したところ上手くいきました。
編集画面では中央揃えになっているキャプションの文字が何故か左寄せになってしまいます。とりあえずソースを書き換えて対応しています。
iPhoneだけでなく,サブ機のRakuten miniでも画像がはみださないことを確認しました。
結果オーライですが解決しました
結局cssファイルを変更することなく,編集画面で設定できたのでよかったです。これで気にせず画像入りの記事が書けます。



















この記事へのコメント
コメントはまだありません。
コメントを送る