ワークフロー作成の勉強も兼ねてチャレンジしました。アイキャッチは紹介しているワークフローで生成しました。
プロンプト作成にAIを活用
以前からChatGPTや画像からプロンプトを生成するAIを利用したことはあったのですが,今まではWebUI Forgeを使っていたので,出来上がったプロンプトをコピー&ペーストして画像を生成していました。
先日からComfyUIを使うようになったので,LLM(大規模言語モデル)で画像から生成したプロンプトを使って新たな画像を生成するワークフローを作ってみました。
ローカルLLMをインストール
色々調べてこちらのWebサイトにたどり着き,まずはローカルLLMをインストールしないといけないことがわかりました。記事で紹介されているOllamaというツールを使ってをインストールすることにしました。
Ollamaのインストールはこちらのサイトを参考にしました。記事通りに進めてgemma2というGoogleが開発したLLMが動作しました。ChatGPTみたいな感じで日本語で会話できます。
ComfyUI-IF_AI_toolsをインストール
続いてComfyUI上でComfyUI-IF_AI_toolsをインストールして動作確認しました。最初に紹介したWebサイトの記事通りに進めて無事に動いていることを確認しました。
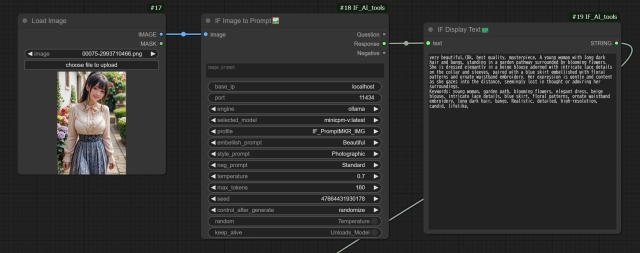
画像を読み込んでプロンプトを生成する
こちらのXのツイートを参考にしてノードを設定しました。次に画像からプロンプトを生成するためにminicpm-v 8BというLLMをインストールしました。こちらのXのツイートを見て決めました。
色々試行錯誤した結果,画像から取得したプロンプトで新たな画像が生成できました。
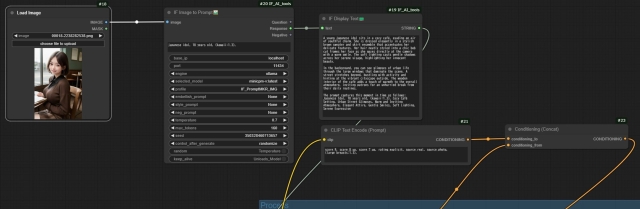
Pony系モデルの品質プロンプトを追加する
このワークフローは元画像から毎回ランダムにプロンプトを生成するので,これにいつも固定で使っているPony系モデルの品質プロンプトを付け加えることにしました。Conditioning(CombineConcat)というノードを利用しました。さらにjapanese idolなど,画像から生成するプロンプトに盛り込んでほしいものをIF Image to Promptノードのimage prompt欄に入力しました。最初はConditioning(Combine)を使っていたのですが,調べていくうちにConditioning(Concat)の方が正しい気がして変更しました。
何とか目的達成
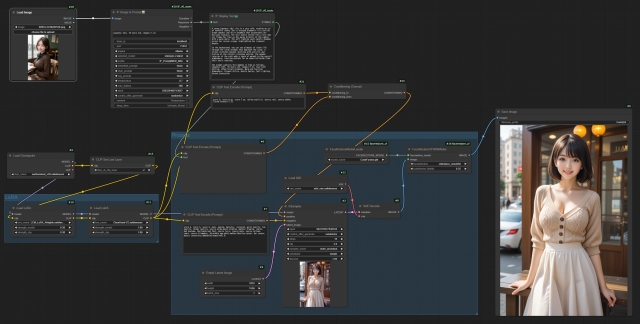
色々試行錯誤してLLMで画像から生成したプロンプトを使って新たな画像を生成するワークフローを作ることができました。プロンプトが毎回ランダムなので当たりはずれはありますが,自分では思いつかないようなプロンプトで画像が生成できるので面白いです。
joycaptionのように詳細なプロンプトを生成してくれるといいのですが,上記のサンプル画像のように雰囲気は似た感じになるのでまずは目的達成かなと思います。
今回作成したワークフローの全体は以下のような感じです。























この記事へのコメント
コメントはまだありません。
コメントを送る